PHP: Funktion: Aus einer TXT-Datei eine HTML-Tabelle erstellen
Für mein Pi Fusion Projekt habe ich folgende Funktion in Raspcontrol gefunden, die aus einer Textdatei (bzw. aus einem String oder einer Standardausgabe bei Linux) eine HTML-Tabelle macht. Ich habe diese Funktion für meine Bedürfnisse leicht modifiziert. Die Ausgabe funktioniert gut, habe aber diese Funktion ausgelagert, da ich diese Funktion bereits durch eine andere ersetzt habe. Die TXT-Datei ($txtFile) muss eine Spaltenüberschrift haben, damit die Funktion auch korrekt arbeitet.
// function by raspcontrol - modified by Andy_P
function txt_to_html_table($txtFile)
{
$txtFile = preg_split('/[\r\n]+/', $txtFile);
// remove double (or more) spaces for all items
foreach ($txtFile as &$item) {
$item = preg_replace('/[[:blank:]]+/', ' ', $item);
$item = trim($item);
}
// remove empty lines
$txtFile = array_filter($txtFile);
// the first line contains titles
$columnCount = preg_match_all('/\s+/', $txtFile[0]);
$txtFile[0] = '<tr><th>' . preg_replace('/\s+/', '</th><th>', $txtFile[0], $columnCount) . '</th></tr>';
$tableHead = $txtFile[0];
unset($txtFile[0]);
// others lines contains table lines
foreach ($txtFile as &$item) {
$item = '<tr><td>' . preg_replace('/\s+/', '</td><td>', $item, $columnCount) . '</td></tr>';
}
// return the build table
return '<table class=\'table table-striped\'>'
. '<thead>' . $tableHead . '</thead>'
. '<tbody>' . implode($txtFile) . '</tbody>'
. '</table>';
}
Beispiel:
$storageDetails = shell_exec('df -lTh');
$result = txt_to_html_table($storageDetails);
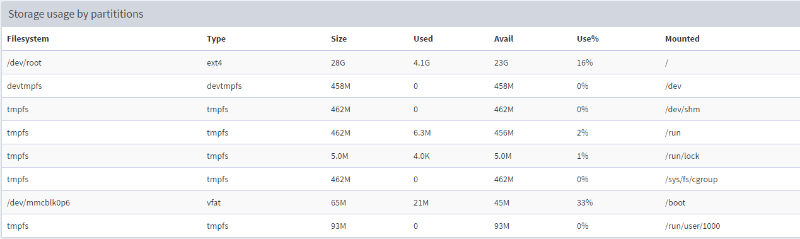
So sieht dann die Ausgabe der Tabelle nach einigen kosmetischen Veränderungen aus:

Credit: Raspcontrol, Jacob Clark (Bioshox), GNU GPL 2.0